Step1
Create a New File with Action Script 2.0 and go to Modify – Document (CTRL + J) and do the settings below:
With the Oval Primitive Tool (O) draw a circle with 100 Width and 100 Height with the color #222222 and the line color #333333 with Inner Radius 90. Align it to center using Align Panel (CTRL + K).
Select your circle, right click and choose “Convert to Symbol” or simply press F8 (select Movie Clip and click OK).
One more time select your circle, right click and choose “Convert to Symbol” .
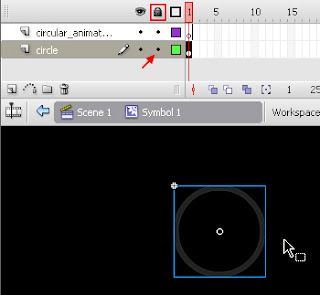
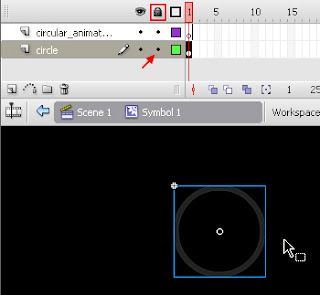
Double click you circle movie clip and inside, create a new layer named “circular_animation” and rename the old layer “circle” and block it!

Step 2
Now we must add the circular animation effect.
With the Oval Primitive Tool (O) draw a circle with 20 Width and 20 Height with the color #99FF00 and Convert it to Movie Clip by pressing F8.
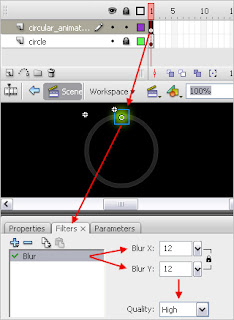
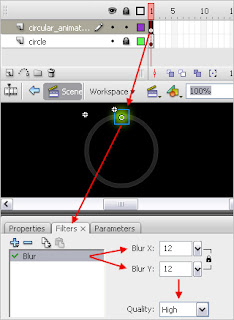
From the Filter Panel, add Blur Effect with 12 X and 12 Y in High Quality.

With the Free Transform Tool (Q) select the little circle from the center of your green circle and move it in the center of the big grey circle! Press F8 and convert the green circle again into a movie clip.
Double click the green object and Insert a New Keyframe to Frame 60 – click on Frame 60 and press F6 or right click and select Insert Keyframe.
Right Click on the Frame 1 and select Create Motion Tween.
In the end go to main scene and insert a Keyframe on Frame 2 and for both frames, 1 and 2, press F9 for each one and add the stop(); action script code. In the frame 2 delete all objects and insert a text “Content Loaded” and import a big image to load some megabytes.
Now select the big circle from the root frame 1 and press F9 to open the Action Script Panel and write the following code:
[as3]onClipEvent(load) {
total = _root.getBytesTotal();
}
onClipEvent (enterFrame) {
loaded = _root.getBytesLoaded();
percent = int(loaded/total*100);
gotoAndStop(percent);
if (loaded == total) {
_root.gotoAndPlay(2);
}
}[/as3]
To add more circular effects with different colors duplicate symbols and simply change their base colors and for a great result try to modify their position or rotation.
Final Result
Download Files
source :- http://www.extremestudio.ro/blog/how-to-create-a-preloader-in-flash-with-circular-animation/
Create a New File with Action Script 2.0 and go to Modify – Document (CTRL + J) and do the settings below:
With the Oval Primitive Tool (O) draw a circle with 100 Width and 100 Height with the color #222222 and the line color #333333 with Inner Radius 90. Align it to center using Align Panel (CTRL + K).
Select your circle, right click and choose “Convert to Symbol” or simply press F8 (select Movie Clip and click OK).
One more time select your circle, right click and choose “Convert to Symbol” .
Double click you circle movie clip and inside, create a new layer named “circular_animation” and rename the old layer “circle” and block it!

Step 2
With the Oval Primitive Tool (O) draw a circle with 20 Width and 20 Height with the color #99FF00 and Convert it to Movie Clip by pressing F8.
From the Filter Panel, add Blur Effect with 12 X and 12 Y in High Quality.

With the Free Transform Tool (Q) select the little circle from the center of your green circle and move it in the center of the big grey circle! Press F8 and convert the green circle again into a movie clip.
Right Click on the Frame 1 and select Create Motion Tween.
Step 3
Go to Main Scene and double click the big circle and insert a new layer and rename it to “text”.
With the Text Tool (T) add a text “Loading” in the center of the big circle, select it and convert it to a movie clip, twice and see the image below:
In the end go to main scene and insert a Keyframe on Frame 2 and for both frames, 1 and 2, press F9 for each one and add the stop(); action script code. In the frame 2 delete all objects and insert a text “Content Loaded” and import a big image to load some megabytes.
[as3]onClipEvent(load) {
total = _root.getBytesTotal();
}
onClipEvent (enterFrame) {
loaded = _root.getBytesLoaded();
percent = int(loaded/total*100);
gotoAndStop(percent);
if (loaded == total) {
_root.gotoAndPlay(2);
}
}[/as3]
To add more circular effects with different colors duplicate symbols and simply change their base colors and for a great result try to modify their position or rotation.
Final Result
Download Files
source :- http://www.extremestudio.ro/blog/how-to-create-a-preloader-in-flash-with-circular-animation/







